Отображение информации это один из важнейших аспектов автоматизированных систем.
В IoT системах роль терминала чаще всего выполняет смартфон или компьютер. Но иногда и в умном доме удобно иметь автономную операторскую панель
На сайте Makerfabs в разделе OpenHardware появились интеллектуальные дисплеи Sunton 4.3″, 5″ и 7″ на базе ESP32S3. Из них и герой обзора — панель ESP32-8048S070, купленная на Алиэкспресс за 3000 руб. вместе с доставкой.
Чем мне приглянулось данное устройство:
- Использование нового ESP32S3 позволило подключить дисплей по аппаратному параллельному 16-ти битному интерфейсу, что позволило достичь неплохой скорости выдачи информации на экран (по сравнению с тем же SPI)
- В отличие тех же дисплеев Nextion, обязательно подключаемых к внешнему контроллеру, данный дисплей может работать как автономное устройство
- Открытая понятная схемотехника и программирование напрямую в Arduino IDE или PlatformIO (Те же Nextion или DWIN используют для программирования свой проприоритарный софт)
- Ну и немаловажный фактор для DIY, это цена.
Ну а что там с конкурентами?
Свел в табличку доступные аналогичные дисплеи. Первые два, Nextion и DWIN, программируются своим специализированным софтом и работают только с внешним контроллером по UART интерфейсу. Вывести на них произвольную картинку из интернета не так и просто.
Дисплей от ELECROW очень близок к обозреваемому по схемотехнике и функционалу. Только при покупке на Алиэкспресс дороже почти в полтора раза.
| Производитель | NEXTION | DWIN | ELECROW | MAKERFABS |
| Марка | NX8048T070 | DMG80480C070 | DIS06043H | ESP32-8048S070 |
| Экран |
TFT 800×600 |
|||
| Интерфейс | RGB565 16бит | RGB666 18бит | RGB565 16бит | RGB565 16бит |
| Сенсор | Резистивный | Емкостной | Емкостной | Емкостной |
| MPU | STM32 | T5L ASIC | ESP32S3 N4R8 | ESP32S3 N16R8 |
| Программирование | Nextion Editor | DWIN UI Designer | LVGL, LovyanGFX | LVGL, Arduino GFX |
| Цена на Али (*) | 9137,59 | 3427,80 | 4466,73 | 3151,68 |
(*) — Цена с доставкой в Пермь на момент написания статьи
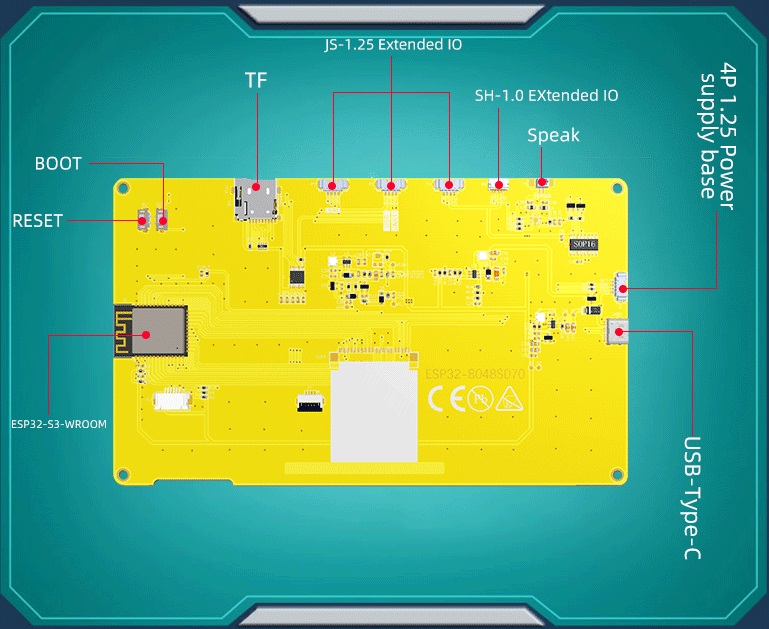
Железо
- Микроконтроллер — ESP32-S3-WROOM-1-N16R8 (16Мб flash + 8Мб PSRAM)
- Сенсорный контроллер — емкостной пятиточечный GT911 с интерфейсом I2C распаянный на шлейфе сенсорной панели
- Дисплей TFT 7.0″ 65K цветов 800×480 с драйвером EK9716 c интерфейсом RGB565 16 бит
- ЦАП с усилителем MAX98357
- USB/UART CH320C (аналог «народного» CH340G но без внешнего кварца) с USB-C
- Два импульсных стабилизатора — 3.3В для MCU и питание дисплея
- Импульсный драйвер подсветки, похожий на MP3202
Дополнительная периферия:
- Разъем UART0 (Параллельно CH340) HC 1.25 x 4
- Разъем под TF карта (SPI IO10, IO11, IO12, IO13)
- Разъем SPI (IO10, IO11, IO12, IO13) HC 1.25 x 4
- Разъем UART (IO17, IO18) + USB (IO19, IO20) HC 1.25 x 4
- Разъем I2C (IO17, IO18) HC 1.25 x 4
- Разъем I2C (IO17, IO18) SH 1.0 x 4
- Разъем на внешний динамик от ЦАП JST 1.25 x 2
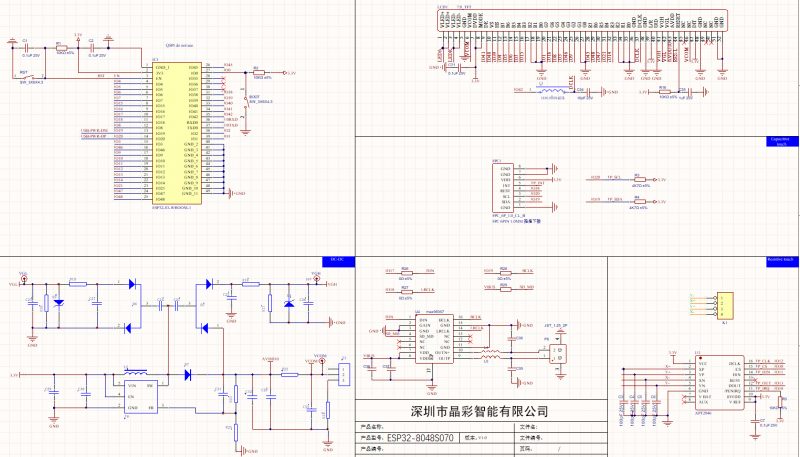
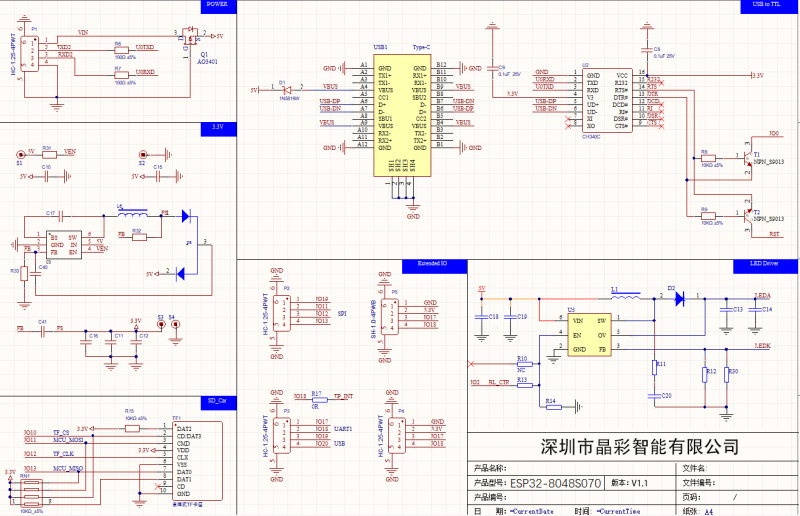
Принципиальная схема
Софт
Отдельного WYSISYG редактора интерфейса, как у NEXTION, у данного дисплея нет. Хотя можно использовать Squareline Studio, генерирующий код для фреймвока LVGL. Вместо этого предлагается программирование в среде Arduino IDE. В магазине есть ссылка на папку на гугл-диске с файлами для всей линейки дисплеев данного производителя.
В данном архиве кроме руководства и схем имеются бинарники прошивки, драйвера и библиотеки с примерами, к слову, довольно старые.
- Графическая библиотека RGB Parallel 16 bit Arduino_GFX от Moononournatio (форк Adafruit Arduino_GFX).
- Библиотека для работы с емкостным дисплеем — TAMC_GT911 или GT911 Touch library
- Библиотека для работы с ЦАП MAX98357 ESP32-audioI2S
- Ну и очень мощная библиотека для разработки пользовательского интерфейса LVGL
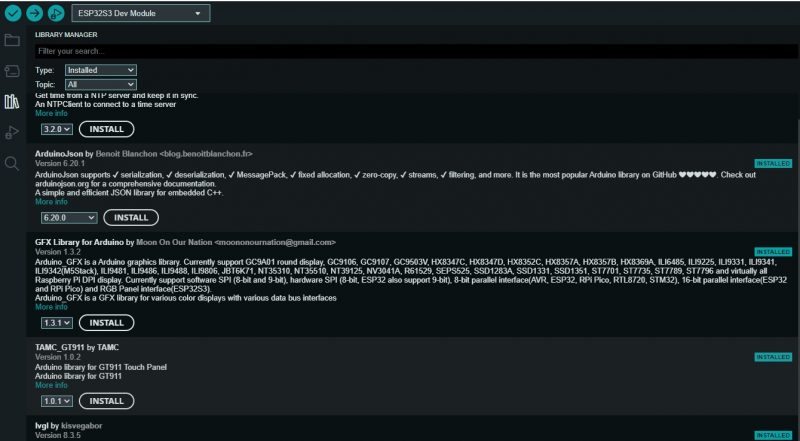
Последние версии ставятся из менеджера библиотек Arduino IDE
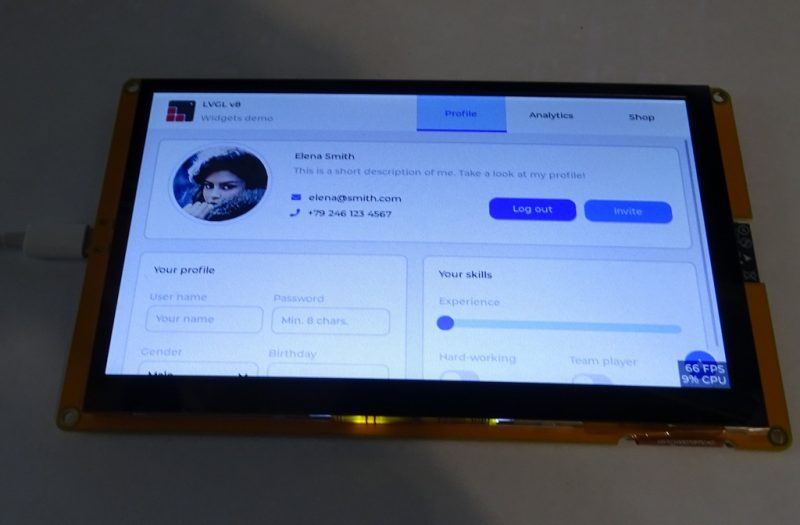
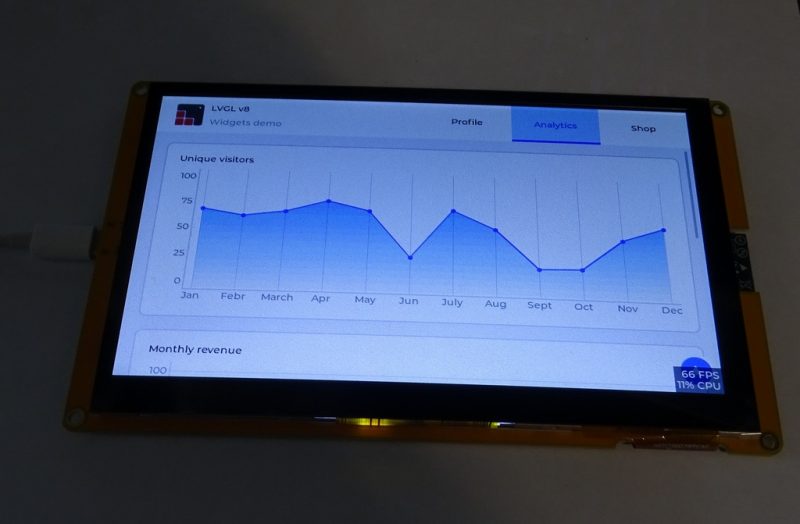
В полученный дисплей загружен пример Widgets Demo из проекта LVGL
Программирование
Для программирования нужно взять последнюю ESP32 Core for Arduino IDE с поддержкой новых модулей ESP32S2, ESP32S3 и ESP32C3
Если взять библиотеки из архива, то в принципе, примеры собираются и работают. Но когда я поставил последнюю версию библиотеки Arduino_GFX от Moononournatio, выяснилось, что формат функций работы с шиной RGB 16 bit поменялся. Можно конечно было остаться на старой библиотеке, но есть вероятность рано или поздно получить несовместимость. И придется программировать в старой IDE со старым набором библиотек. Лучше разобраться.
Итак, в старой версии мы имеем такое определение шины и экземпляра GFX с пинами нашего дисплея:
В документации по нашему интерфейсу видим новый формат конструктора Arduino_ESP32RGBPanel. Ну и вместо класса Arduino_RPi_DPI_RGBPanel, мипользуемого во всех примерах, нужно теперь применять Arduino_RGB_Display. Итоговое объявление получилось таким:
Теперь любой пример можно собрать заменив параметры конструктора класса дисплея.
Примеры и LvglWidgets и lvgl_music_gt911_7.0 собираются только после того как папка demos библиотеки LVGL помещается внутрь src. Ну и файл lv_cinfig.h из каталога с примером нужно поместить в корневой каталог всех библиотек Arduino
Для сборки всех скетчев Arduino для данного дисплея нужно выбрать в менеджере плат ESP32S3 Dev Module, а в меню модуля выбрать Flash Size — 16MB (128Mb) и PSRAM — OPI PSRAM
Скетч отображения картинки
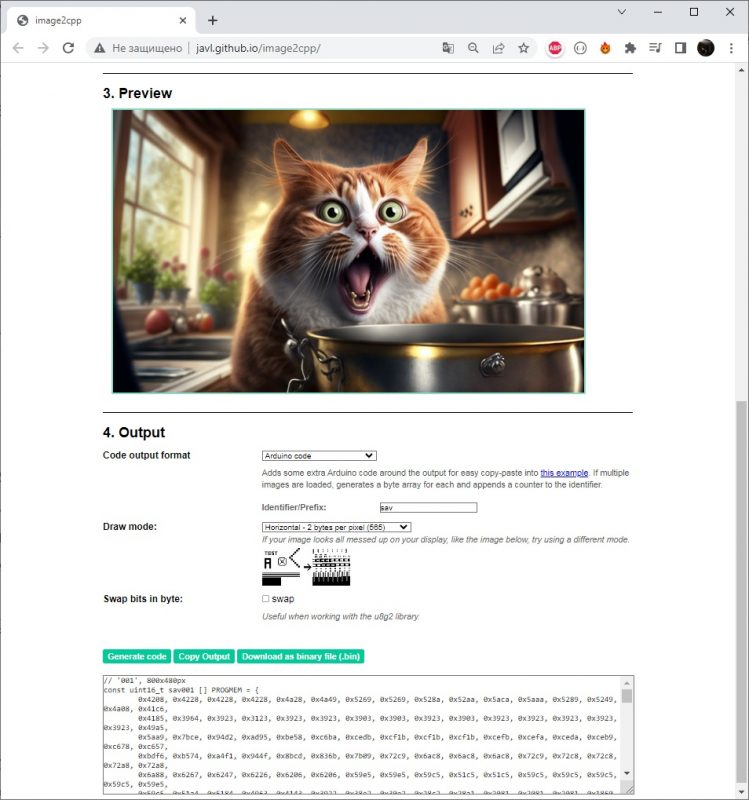
Для начала нужно преобразовать саму картинку в двухмерную матрицу (768000 байт на картинку 800х460 16бит/пиксел). Для этого рyководство AdafruitGFX отсылает на онлайновый сервис Image2Cpp.
Полученный результат нужно вставить в файл Img.h И положить его рядом с файлом скетча. Сам скетч предельно простой
Выдача картинки записанной флэш-памяти ESP32 происходит за 61мс, что дает скорость выдачи примерно 12 кадров/сек
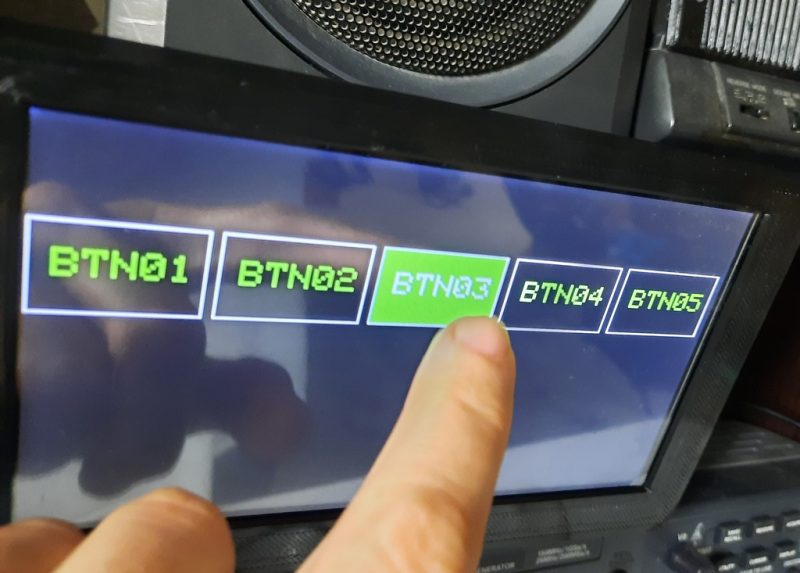
Скетч проверки сенсорного экрана
Данный скетч реализует пять простейших экранных кнопок с фиксацией нажатия
Что-то полезное
В интернете ходит выражение «Что вы вы не делали из ESP, получится метеостанция» )))
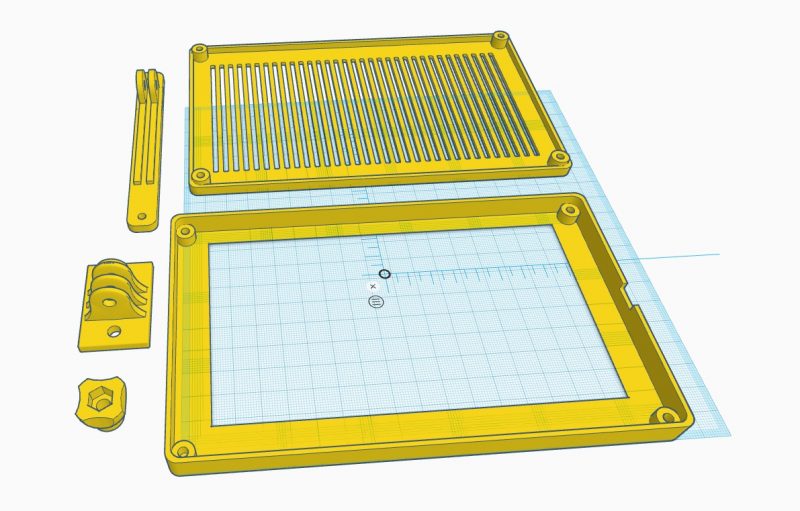
Вот и у меня то же. Корпус на 3Д принтере:
и скетч выдающий на экран время, дату, пробки в городе, температуру в комнате, за окном и прогноз. Приводить его здесь не буду, так как все это завязано на IoT систему ThingBoard (открывается только через VPN или Proxy), на которой у меня крутится «умный дом». «Но это уже совсем другая история (C)» которая выходит за рамки обзора данной панели.
Выводы
Недостатки/недоработки
- В схемотехнике панели мне не понравилось, что подсветку можно только включать/выключать. Гораздо лучше, если бы при помощи ШИМ можно было бы регулировать яркость.
- Одноканальный ЦАП. А так хотелось бы сделать интернет радио или какой-нибудь MP3 проигрыватель
- Поддержка/коммунити довольно слабая, во всем приходится разбираться.
Но в целом панель просто огонь по соотношению возможности и цены. Пусть пока повисит в качестве метеостанции, но в дальнейшем планирую ей место пульта управления в умном доме.